Near design documents and concepts
As the sole team member for this project, I handled the project from start to finish. Each part was its own challenge. Though I was determined to design the product as I had conceived it, every step I took led to some kind of change. The result wasn’t far from what I had envisioned, but different enough that I realized how scope creep and self-owned biases could create shortcomings in the design.
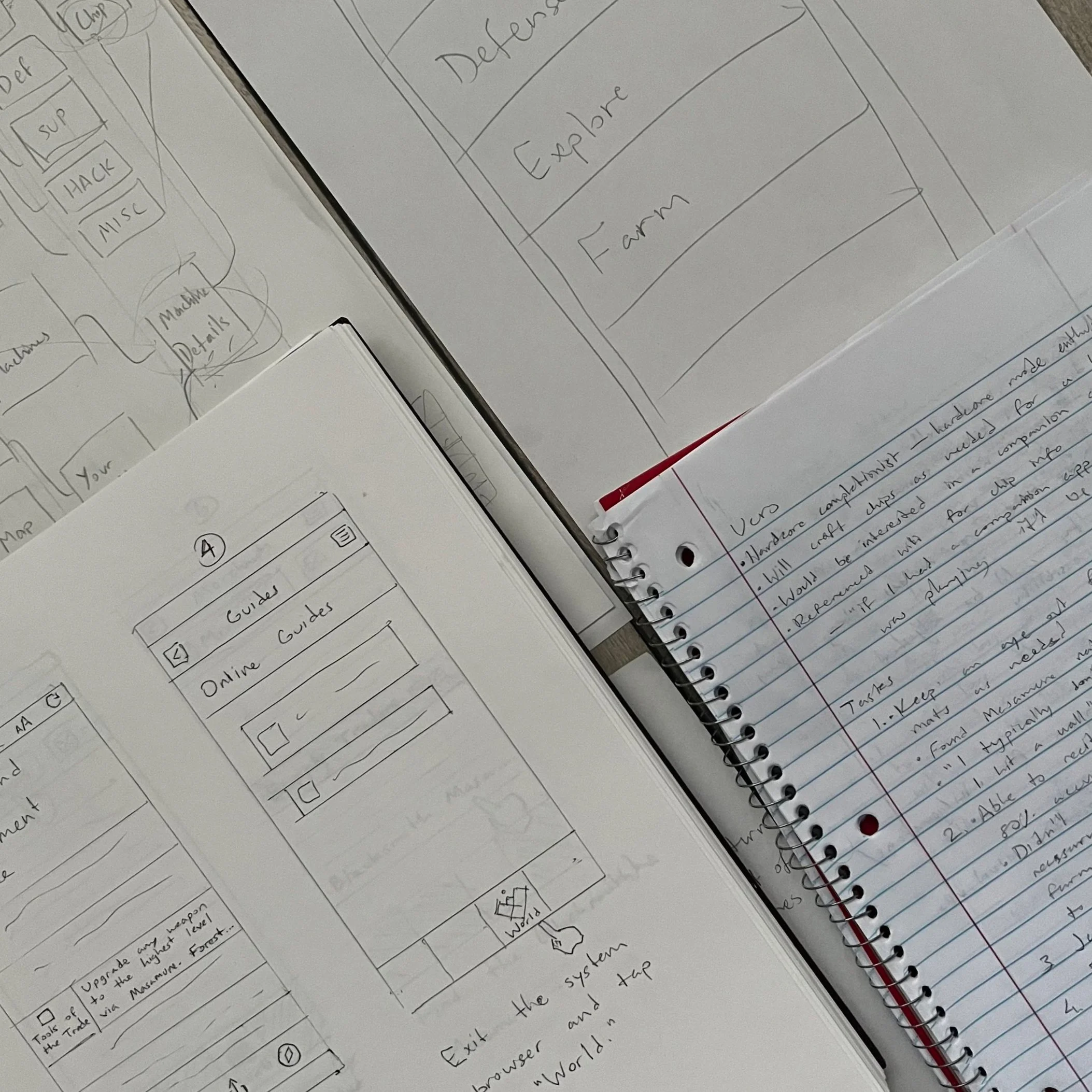
research, sketching, and wireframing
This is where the project began. Avenues of research were clear from the outset; the competition was easily defined. Pen and paper allowed for quick and responsive iteration, albeit limited to in-person user testing. Given the app’s straightforward nature as an encyclopedia, the architecture was dense but simple.
Learn more about my research here.
branding, design, and prototyping
This is where my sketches went to die. Whereas the design pipeline seemed so simple, various shortcomings of the design cropped up where my shortsightedness prevented me from seeing them. Constant reiteration and consulting participants from user research sessions helped tremendously in pushing the design past its limits.
Read about my design process here.